Create A New Page
- Go to the Page List View
- Click on the Green New Button

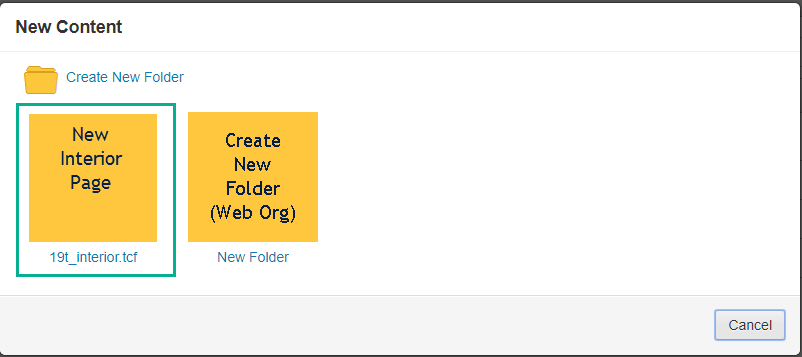
- Select New Web Page

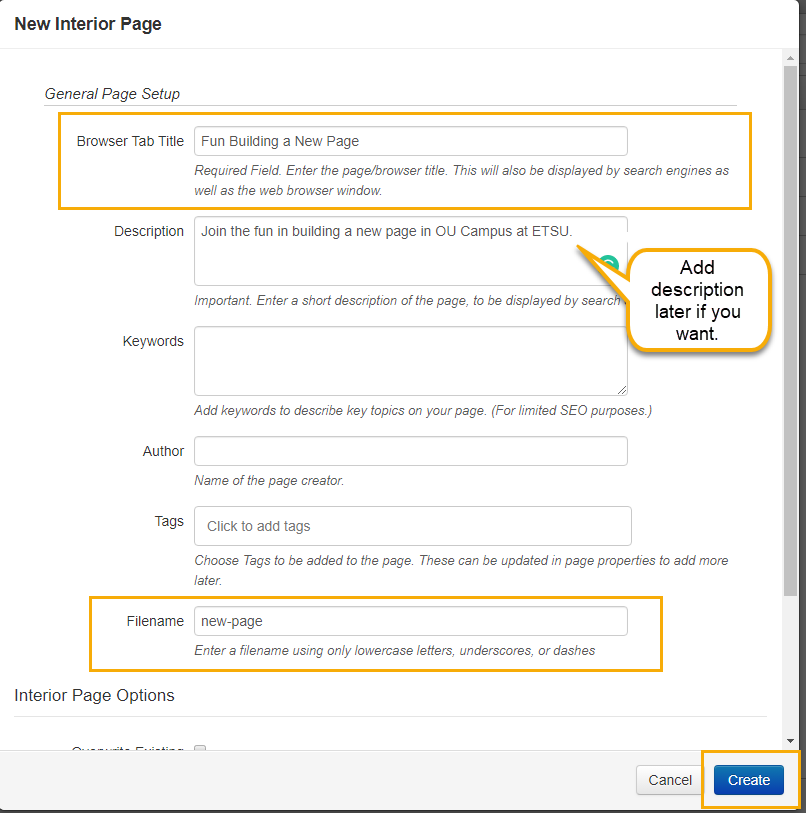
- Now just fill in the fields - well not all of them!
- Browser Tab Title - Use keywords in your title
- Description (can be added later under properties)
- Keywords (can be added later in the content of the page)
- Filename - name the page -lowercase no spaces.

- Click 'Create' at the bottom right corner.
- Your page is built and ready for content - just remember to fill in the Keywords and Descriptions if you left those fields blank before you publish your new page.
Format Page Properties and Parameters
Under properties you can add a hero image, video, and/or image gallery. You can select the size of your hero image - small, medium and large. Test it out and see what you think looks best for your site. You can also add/change your page heading and add a subheading, great new feature!
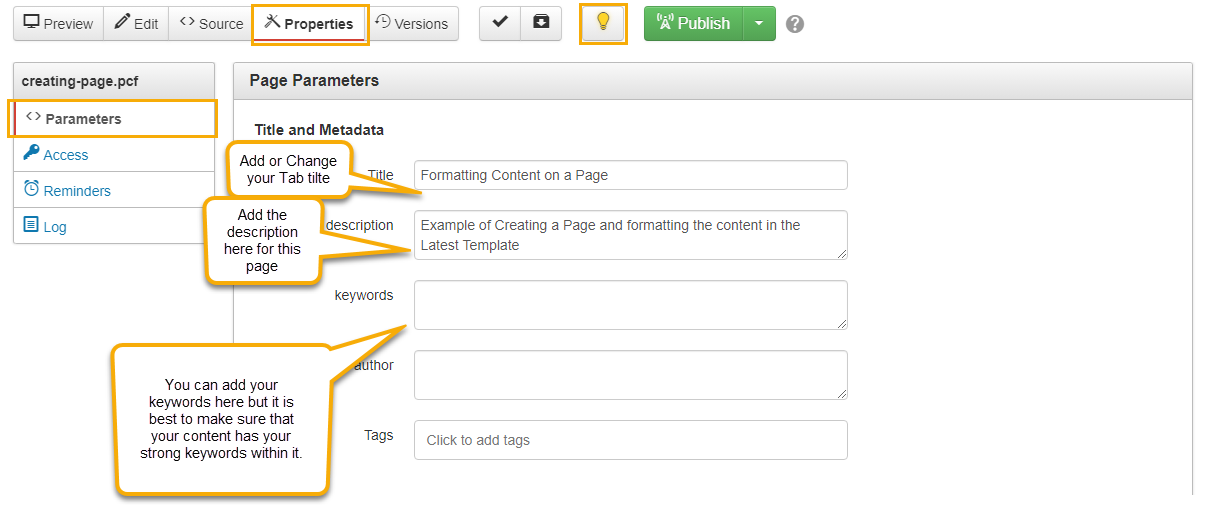
- Make sure that the light-bulb is lit - click on the light-bulb to turn off and on
- Click on the Properties button
- In the left navigation - if you do not see Parameters - go back to step 1
- The first section is the Title and Metadata

- Title - this information populates the browsers tab - Add or change your Tab Title
- Descriptions - add the description for the page here - if you have filled out a keyword form - use those keywords that you received in your description - this content should be about 160 characters
- Keywords - You can add your keywords here but make sure that you use your strong keywords in your content.
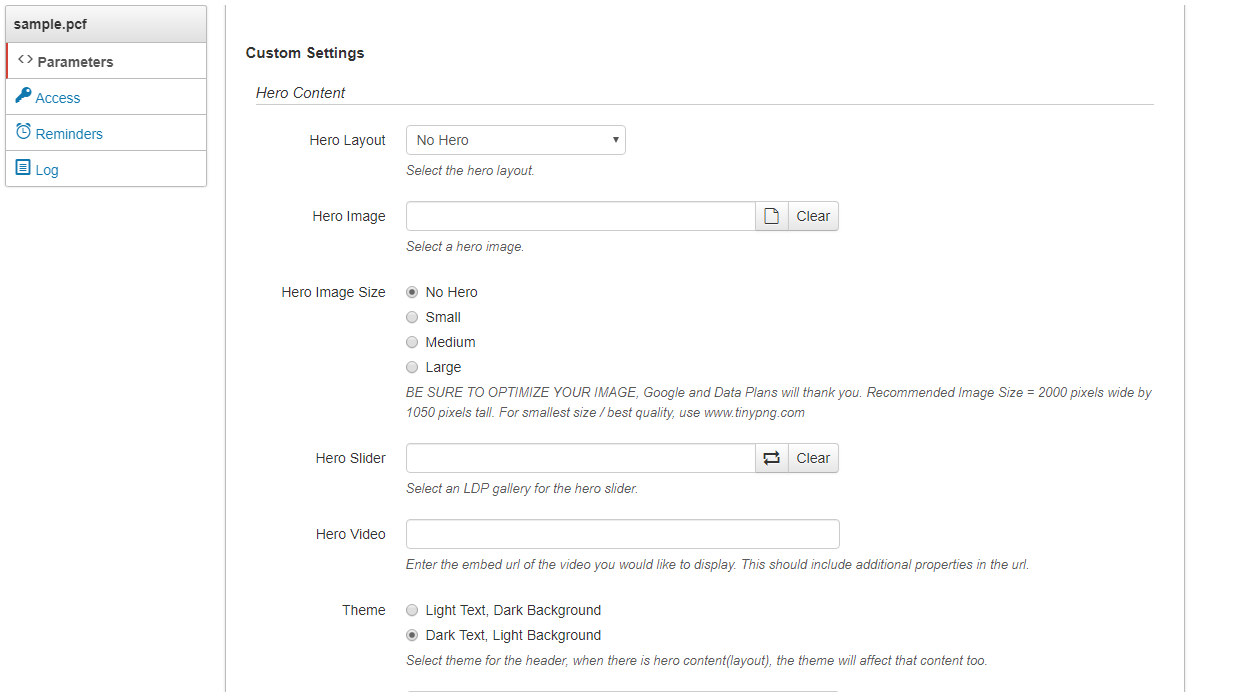
- Second Section is Custom Settings - Hero Content

- Hero Layout - Select what type of Hero for you page. Your options are:
- Hero Image
- No Hero

- Hero Image - browse for the Hero image - this will open the default _hero-image folder. Add the image only if you selected Hero Image on the dropdown
- Hero Image Size - Select the sized for your image - small, medium, large, or none
- Hero Layout - Select what type of Hero for you page. Your options are:
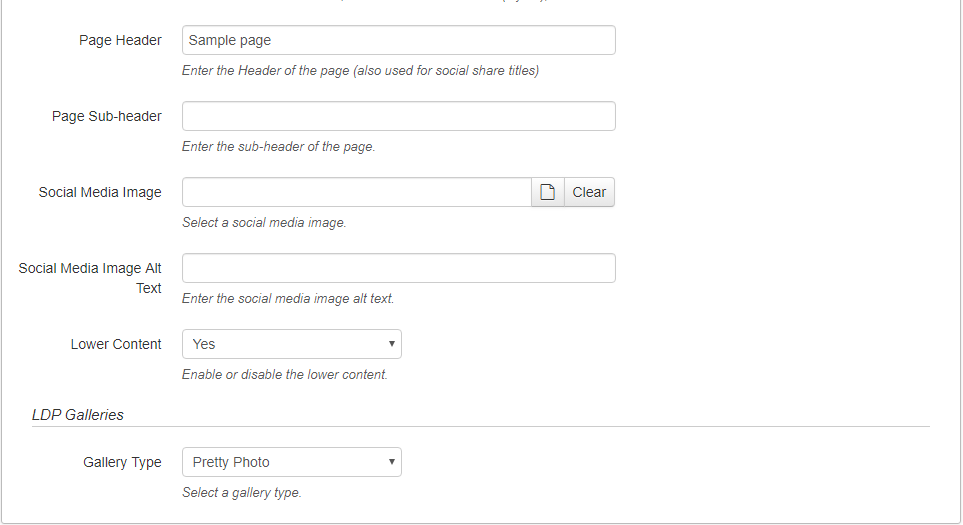
- Custom Settings - part two

- Page Header - give your page an engaging headline
- Page Sub-header - make your page story sound even more awesome
- Social Media Image and Social Media Image Alt Text - Marketing your site on social media - not always necessary depends on the page - contact cms@etsu.edu for more information
- Lower Content - turn off or on your lower content area - opens a new editable region that goes below the navigation
- LDP Galleries
- Gallery Type - dropdown with two options - Pretty Photo and Flex Slider.
- Make the changes you need, then save - located in the lower right corner.
 South Dossett Drive - Closure...
South Dossett Drive - Closure...